1. 背景色渐变
A . linear-gradient:用线性渐变创建图像。
语法:<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+)
下述值用来表示渐变的方向,可以使用角度或者关键字来设置:
<color-stop> 用于指定渐变的起止颜色:
兼容:除了被扫进历史垃圾堆的IE8,9,以及Opera Mini 不兼容,其他浏览器,包括移动端的浏览器,都能支持这个属性。
如果渐变方向是对角线的话,可以用 to top right 这样的多关键字方式来实现。如:
background: linear-gradient(to top right, #f6f5f0, #fefefd);
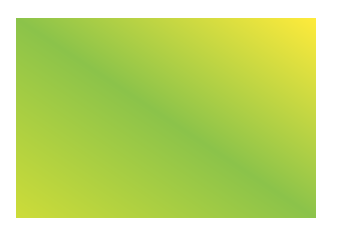
如果有多个颜色渐变,颜色的参数可以有多个(如图1):
background: linear-gradient(to top right, #CDDC39, #8BC34A, #FFEB3B);
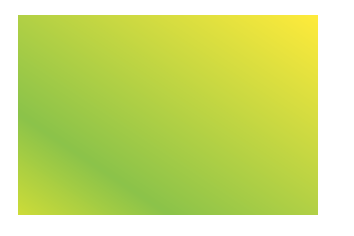
可以指定颜色渐变的位置(如图2):
background: linear-gradient(to top right, #CDDC39 0%, #8BC34A 25%, #FFEB3B 100%);


图1 图 2
B. radial-gradient:用径向渐变创建图像。
语法:<radial-gradient> = radial-gradient([ [ <shape> || <size> ] [ at <position> ]? , | at <position>, ]?<color-stop>[ , <color-stop> ]+)
<position> 确定圆心的位置。如果提供2个参数,第一个表示横坐标,第二个表示纵坐标;如果只提供一个,第二值默认为50%,即center
<shape> 确定圆的类型
circle:
指定圆形的径向渐变
ellipse:
指定椭圆形的径向渐变。
<extent-keyword> circle | ellipse 都接受该值作为 size
closest-side:
指定径向渐变的半径长度为从圆心到离圆心最近的边
closest-corner:
指定径向渐变的半径长度为从圆心到离圆心最近的角
farthest-side:
指定径向渐变的半径长度为从圆心到离圆心最远的边
farthest-corner:
指定径向渐变的半径长度为从圆心到离圆心最远的角
<circle-size> circle 接受该值作为 size
<ellipse-size> ellipse 接受该值作为 size
<color-stop> 用于指定渐变的起止颜色:
用例子来说明(如图3):
background: radial-gradient(circle, #CDDC39, #8BC34A);
第一个参数有两个值:circle正圆,ellipse椭圆。 默认从圆心向四周渐变。也可以用两个长度数字来表示圆形,比如50px 50px。有这样几种写法:
circle at center (或者left right)
circle at 50% (这个百分比数字可以改成任意想要的位置)
circle farthest-corner (或者其他3个值。)

图3
2. 文本颜色渐变
<gradient> :可以应用在所有接受图像的属性上,允许使用简单的语法实现颜色渐变,以便UA在渲染页面自动生成图像。
语法:<gradient> = linear-gradient() | repeating-linear-gradient() | radial-gradient() | repeating-radial-gradient()
注意:必需在一个有尺寸的盒子里生成。如果盒子没有尺寸,渐变效果则无法呈现。
可以作用在能接受图像的任意属性上:
background-image: -webkit-gradient(linear, left 0, right 0, from(rgb(4, 94, 170)), to(rgb(1, 152, 216)));
list-style-image: -webkit-gradient(linear, left 0, right 0, from(rgb(4, 94, 170)), to(rgb(1, 152, 216)));
文字颜色渐变比较麻烦,并且兼容性差强人意:
background-image: -webkit-gradient(linear, left 0, right 0, from(rgb(4, 94, 170)), to(rgb(1, 152, 216)));
-webkit-background-clip: text; /*必需加前缀 -webkit- 才支持这个text值 */
-webkit-text-fill-color: transparent; /*text-fill-color会覆盖color所定义的字体颜色: */
以上三个属性少一个都不能完成文字渐变。效果图:

兼容性:
text-fill-color,IE果然又不兼容。移动端UC浏览器也不兼容。
-webkit-background-clip: text; 非正式属性,目前(2017-07-07)仅仅FF、Chrome、Safari支持,并且必须带前缀。
所以,如果您的目标用户很有可能会用IE浏览器,那么,就需要再写一个IE下能正常浏览的代码:
<!--[if IE]>
<h2>IE才能看见我</h2>
<img src="images/text-gradient.png" alt="">
<![endif]-->